Web ComponentsとPolymerをさわってみる。
いまさらですが、Web Componentsってナニ?
ってことをサラッと書きたいと思います。
下記のW3C 提案をまとめてWeb Components というらしい。
Custom Elements
⇒ ウェブ開発者が HTML に独自のタグを追加できる仕組み。
HTML Imports
⇒ HTML Imports は別ファイルに定義した Custom Elements をページ内に読み込む仕組み。
(プログラミング言語の require や import みたいなもの)
HTML Templates
⇒ ページ本体のDOMと切り離されたHTMLを生成することができる仕組み。
(HTML Templates に定義された <template> タグでテンプレート用の HTML を囲んでおくと、 ページ本体の DOM とは切り離され、<img> や <video> を書いてもロードはおこらないし、<style> は適用されず <script> は実行されない)
Shadow DOM
⇒ DOM要素のレンダリング結果を、その要素が持つDOM のサブツリーとは独立に与える仕組み。
(DOMツリーをカプセル化し、ページの他の部分からDOMツリーを分離することができる)
Web Animations
⇒ CSS Animations と CSS Transitions と SVG Animations を 統合する仕組み。
Pointer Events
⇒ マウス、タッチ、ペンのイベントを統一する仕組み。
そこで、Polymerの提供しているplatform.jsを使えば該当APIをJavaScriptで再実装し、ブラウザにまだない機能を補ってくれる。
Web ComponentsのPolyfillライブラリがplatform.jsで、その上で動作するUIフレームワークがpolymer.js。
Polymerにはdesigner toolもあり、コードを書かなくてもUIを生成することができます。
(使ったことないけど、いい感じなのかな?)
更に、Polymerにはレイアウトの例だったり、アイコン群のサンプルがあります。
PolymerとWeb Componentsの関連は、下記を見ると分かりやすいです。
(各APIの土台の上に、platform.jsがあり、polymer.jsがある)
*画像をお借りしました!
(/test/webcomponents/index.htmlにおく
ブラウザで下記URLにアクセスすると、こんな表示になるとはず。(線と右上のは気にしないでください…
http://localhost/test/webcomponents/index.html
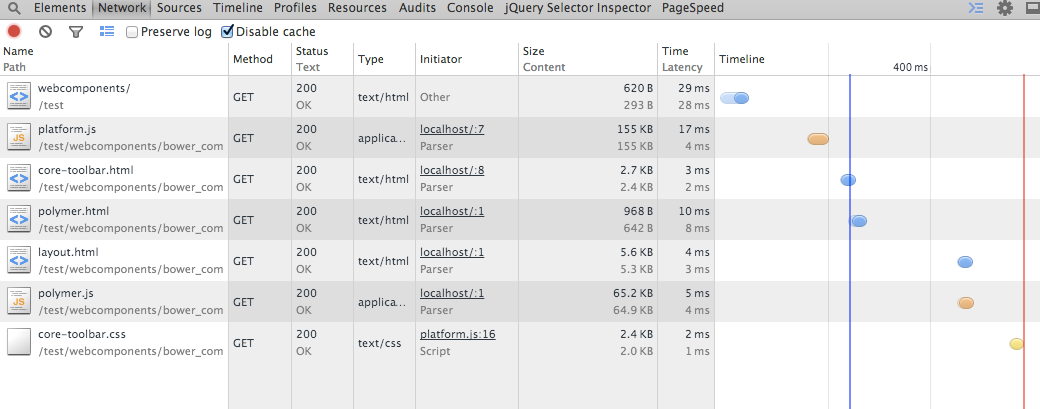
ちなみに、polymer使用時のネットワークタブはこんな感じになります。
ソース見てて思ったんですが、結構直列で取得しにいってますね。
この順番で取得しにいってます。
1. test/webcomponents/index.html
2. bower_components/core-toolbar/core-toolbar.html
3a. bower_components/core-toolbar/core-toolbar.css
3b. bower_components/polymer/polymer.html
4a. bower_components/polymer/layout.html
4b. bower_components/polymer/polymer.js
この仕組み、結構遅いんじゃないの…
ということで、インラインにしてくれる仕組みなどが既にあるようです。
まあ、これだけじゃよく分からないと思うので、次回以降に詳細を書ければいいなーと思います。
Polymerウンヌンから入るより、Web Componentsの各APIの詳細を掘り下げていったほうが分かりやすい気がする。
ってことをサラッと書きたいと思います。
Web Componentsとは
Web Componentsは新しく提案されたウェブブラウザ向け API 一式の総称。下記のW3C 提案をまとめてWeb Components というらしい。
Custom Elements
⇒ ウェブ開発者が HTML に独自のタグを追加できる仕組み。
HTML Imports
⇒ HTML Imports は別ファイルに定義した Custom Elements をページ内に読み込む仕組み。
(プログラミング言語の require や import みたいなもの)
HTML Templates
⇒ ページ本体のDOMと切り離されたHTMLを生成することができる仕組み。
(HTML Templates に定義された <template> タグでテンプレート用の HTML を囲んでおくと、 ページ本体の DOM とは切り離され、<img> や <video> を書いてもロードはおこらないし、<style> は適用されず <script> は実行されない)
Shadow DOM
⇒ DOM要素のレンダリング結果を、その要素が持つDOM のサブツリーとは独立に与える仕組み。
(DOMツリーをカプセル化し、ページの他の部分からDOMツリーを分離することができる)
Web Animations
⇒ CSS Animations と CSS Transitions と SVG Animations を 統合する仕組み。
Pointer Events
⇒ マウス、タッチ、ペンのイベントを統一する仕組み。
Polymerとは?
新しいAPI に依存してしまい、一体どのブラウザなら動くのかということになる。そこで、Polymerの提供しているplatform.jsを使えば該当APIをJavaScriptで再実装し、ブラウザにまだない機能を補ってくれる。
Web ComponentsのPolyfillライブラリがplatform.jsで、その上で動作するUIフレームワークがpolymer.js。
Polymerにはdesigner toolもあり、コードを書かなくてもUIを生成することができます。
(使ったことないけど、いい感じなのかな?)
更に、Polymerにはレイアウトの例だったり、アイコン群のサンプルがあります。
PolymerとWeb Componentsの関連は、下記を見ると分かりやすいです。
(各APIの土台の上に、platform.jsがあり、polymer.jsがある)
 |
| 図. PolymerとWeb Components |
Polymerを試してみる
・インストールする
(筆者はDocumentRoot以下の、/test/webcomponentsで実行
(筆者はDocumentRoot以下の、/test/webcomponentsで実行
# Bower のインストール・実行用のソースを用意する
$ sudo npm install bower -g
# 初期化処理
$ bower init
# Polymer のインストール
$ bower install --save Polymer/polymer
# コンポーネントのインストール
$ bower install --save Polymer/core-elements
$ bower install --save Polymer/paper-elements
(/test/webcomponents/index.htmlにおく
<!DOCTYPE HTML>・アクセスする
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
<script src="bower_components/platform/platform.js"></script>
<link rel="import" href="bower_components/core-toolbar/core-toolbar.html">
</head>
<body>
<core-toolbar>TEST</core-toolbar>
</body>
</html>
ブラウザで下記URLにアクセスすると、こんな表示になるとはず。(線と右上のは気にしないでください…
http://localhost/test/webcomponents/index.html
 |
| 図. core-toolbarをつかう |
ちなみに、polymer使用時のネットワークタブはこんな感じになります。
 |
| 図. polymer使用時のネットワークタブ |
この順番で取得しにいってます。
1. test/webcomponents/index.html
2. bower_components/core-toolbar/core-toolbar.html
3a. bower_components/core-toolbar/core-toolbar.css
3b. bower_components/polymer/polymer.html
4a. bower_components/polymer/layout.html
4b. bower_components/polymer/polymer.js
この仕組み、結構遅いんじゃないの…
ということで、インラインにしてくれる仕組みなどが既にあるようです。
まあ、これだけじゃよく分からないと思うので、次回以降に詳細を書ければいいなーと思います。
Polymerウンヌンから入るより、Web Componentsの各APIの詳細を掘り下げていったほうが分かりやすい気がする。
終わりに
この技術が標準化されてきたら、Web業界の職種も変わってきそうですね。
web componentsストアみたいなのできないかなー
参考にさせて頂きました!
Web Component概要
web componentsストアみたいなのできないかなー
参考にさせて頂きました!
Web Component概要
Polymer と Web Components
以上!
登録:
コメントの投稿
(
Atom
)

0 件のコメント :
コメントを投稿